 Alternative text (or alt text) is read by screen readers and allows the content and purpose of an image or informational graphic to be understood by users with visual (or certain cognitive) disabilities. The alt text is also what’s visible if an image won’t load. Alt text is an important accessibility tool and should be used whenever possible.
Alternative text (or alt text) is read by screen readers and allows the content and purpose of an image or informational graphic to be understood by users with visual (or certain cognitive) disabilities. The alt text is also what’s visible if an image won’t load. Alt text is an important accessibility tool and should be used whenever possible.
Alt Text Best Practices
- Be succinct. The ideal length is between a few words and a couple short sentences, target 150 characters. The goal is to be brief, but still let users know what important information the image conveys.
- Unless it’s necessary for context (which would be unusual), try to avoid phrases like “image of,” because screen readers will identify all images as a “graphic.”
- Keep in mind that the context around the image is just as important as the alt text — if you already have a detailed description of a painting in the body of the document, it is not necessary to repeat all that information in the alt text.
- Not all images convey information. In those cases, add “null” as the alt text — this will let the screen reader know that the image is considered decorative. (Note that this is very rare on social media.)
- For complex images such as charts or graphs, make sure you communicate what the graph is telling users, rather than just telling them what it looks like. Check out Graph and Chart Images section for a deeper dive.
Graph and Chart Images
The goal for static images of charts and graphs is to provide a brief summary via alt text, then comprehensive details in a long description format within the main text. This allows all users to access the key information conveyed by complex images.
Crafting Alt Text for Charts and Graphs
- Keep it brief (150 characters or less).
- Include the title and graph type.
- Add a brief description of the objective.
Format: [title] is a [type of chart or graph] [brief description of objective].
Alt Text Example

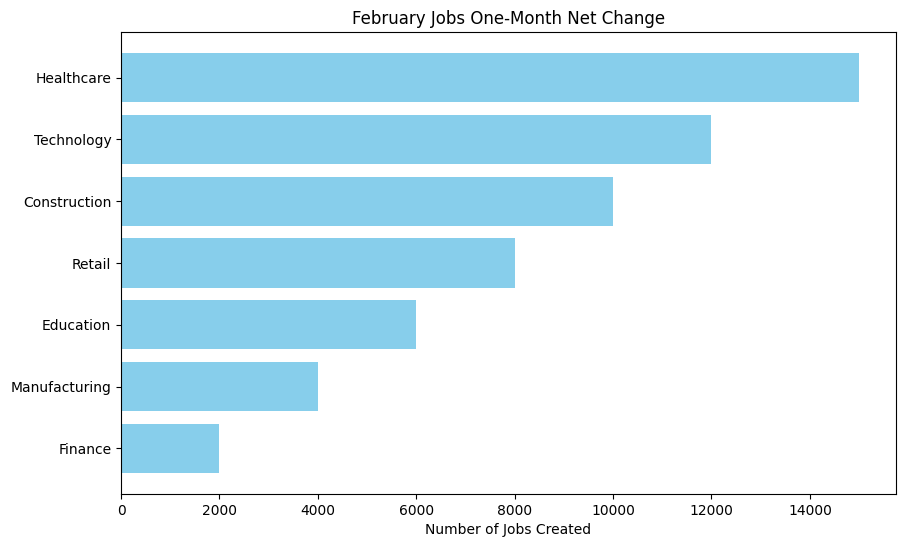
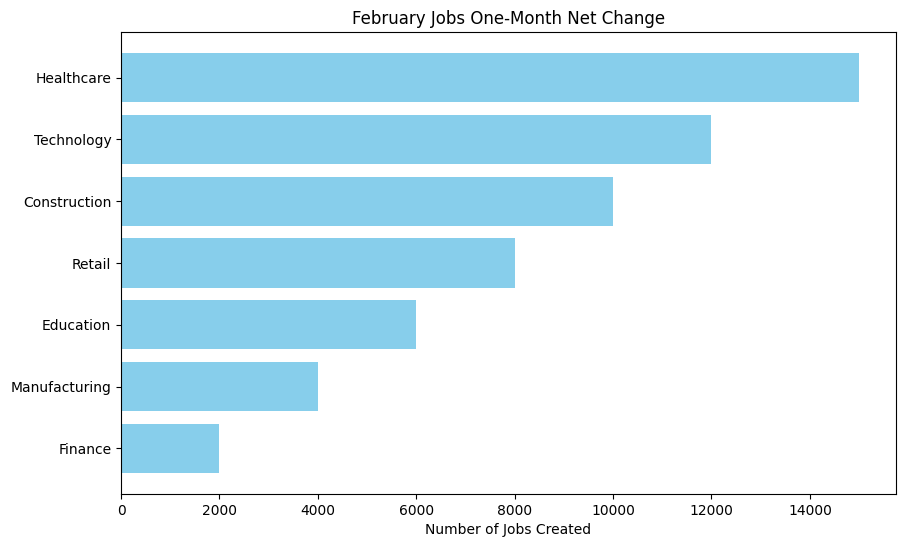
Alt Text: "February Jobs One-Month Net Change” is a horizontal bar graph ranking industries on job creation.
Long Description
When writing a long description, include:
- Title: [title of the chart/graph]
- Graph type: [type of chart or graph]
- Objective: [brief statement of what the graph is intended to show or compare]
- Orientation of display: [description of how the data is visually arranged, e.g., highest to lowest, left to right, clockwise]
- Orientation of data-read: [description of how the data should be read or interpreted, including the order and any key values or trends]
Long Description Example

Long Description: "February jobs one-month net change” is a horizontal bar graph ranking industries on job creation. Industries with the highest numbers of job creation are at the top. The lowest are at the bottom. From highest to lowest, the values are as follows: Healthcare (15,000), Technology (12,000), Construction (10,000), Retail (8,000), Education (6,000), Manufacturing (4,000), and Finance (2,000).
Additional elements to consider including when relevant:
- X-axis label and scale
- Y-axis label and scale
- Legend information
- Color coding explanation
- Time period covered
- Data source
- Any notable outliers or anomalies
Location of Long Description
- Provide a long description near the image in the main content, if possible.
- If space is limited, link to an appendix or separate page containing the long description.
For Alt Text, Context Is Crucial
The most important thing to remember about alt text is that context is everything.
As a case study in context, think about using a picture of Joycelyn Elders in three different blog posts: one is a profile of Elders, one is about the contributions of people of color to public health, and one is about U.S. Surgeons General.
- In the first instance, because the piece is specifically about Elders, your alt text would be something simple, like “Joycelyn Elders, MD.”
- In the second instance, an article about people of color in public health, alt text for that same picture would be something like, “Joycelyn Elders, MD, first Black Surgeon General of the United States,” because it gives users context about her specific accomplishment as a woman of color.
- In the third instance, the same portrait’s alt text would probably be along the lines of, “Joycelyn Elders, MD, Surgeon General of the United States, 1993-1994,” because in this context, the important thing to know is when she served as surgeon general.
Table 1: Joycelyn Elders Alt Text Examples
| Context | Appropriate Alt Text |
|---|---|
| Profile of Elders | "Joycelyn Elders, MD" |
| People of color in public health | "Joycelyn Elders, MD, first Black Surgeon General of the United States" |
| U.S. Surgeons General | "Joycelyn Elders, MD, Surgeon General of the United States, 1993-1994" |
Functional Alt Text
Sometimes the content of the image is functional. In other words, it performs a function. The most common example would be that it opens another webpage or a document for the user. In that case, the image content would be where the link goes or what it does — not the image itself. For instance, a picture of a house that re-directs the user back to the website homepage, would not have alt text of “house” or “house icon.” Additionally, a screen reader would announce that the image functions as a link. So, alt text of “link to homepage” would be redundant. Best practice alt text in this case would be “homepage.”
Additional Resources
- Alt Text: What to Write by NN/g
- Image Accessibility Generator by Arizona State University's Teach Online
Help Us Improve the Accessibility Hub
Do you have 2 minutes to help us improve these accessibility resources?